

The testing platform BrowserStack has announced the general availability of a new solution designed to help mobile app testers make their apps more inclusive and accessible.
App Accessibility Testing finds accessibility issues early on in the mobile app development process so that developers can take a more proactive approach to fixing these issues.
It requires almost no setup, BrowserStack claims. Developers just need to upload their app and then they will have instant access to real iOS and Android devices.
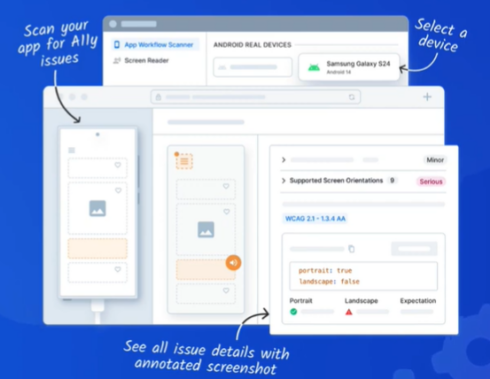
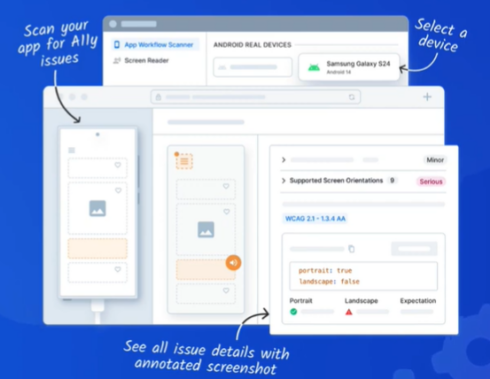
The platform also includes an app workflow scanner that is based on BrowserStack’s rules engine. Through this scanner, developers can navigate through their app as a user and perform scans on selected screens. It also allows reported issues to be grouped by type and violated WCAG guidelines, which helps with prioritization.
In addition, App Accessibility Testing offers one-click access to TalkBack and VoiceOver screen readers, including the ability to record or screenshot issues. According to the company, this “addresses the need for seamless integration with assistive technology, ensuring comprehensive testing without juggling multiple tools.”
It also features a centralized reporting dashboard with annotated screenshots to provide insights and action steps for fixing issues. Developers can search issues by name or owner, generate new reports, and easily share reports.
Other key benefits include support for WCAG 2.2, support for hybrid and cross-platform apps, local testing for apps behind a firewall or using a VPN, geolocation testing, and localization testing for screen readers.
“App Accessibility Testing reflects our commitment to digital inclusion,” said Nakul Aggarwal, CTO and co-founder of BrowserStack. “This frictionless solution empowers QA and developer teams to create truly inclusive apps, advancing our vision for accessible software across all platforms.”


